ある日、Geminiを開いたら「Deep Research」と「Canvas」が追加されていました。
「Deep Research」は何となく想像がついたのですが、正直「Canvas」には「?」が頭に浮かびました。
そこで、「Canvas」がどんなものなのかイメージできるように簡単にまとめてみました!
Canvasとは?
2025年3月18日から利用できるようになりました。
AIが生成したドキュメントやコードを単に表示するだけでなく、その場で直接編集・修正・加筆できる「アイデアを自由に書き込み、整理できるデジタルな作業スペース」を提供する機能になります。
Canvasでできることは?
- 文章の作成と編集
- コードの生成、編集、プレビュー
- エクスポートと共有
1.文章の作成と編集
- AIに文章を生成してもらい、Canvas上で直接編集できる
- 「よりカジュアルに」や「よりフォーマルに」といった文書のトーンを変更できる
- 文書の長さを調整できる
- 具体的な指示もできる
※画像はPCで使用したものになりますので、スマホで使用するときとは画面や操作方法が少し変わると思います。
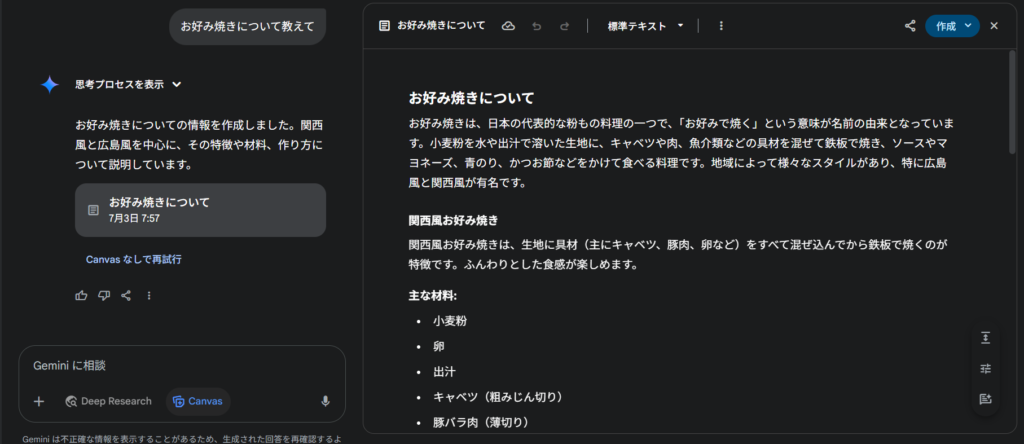
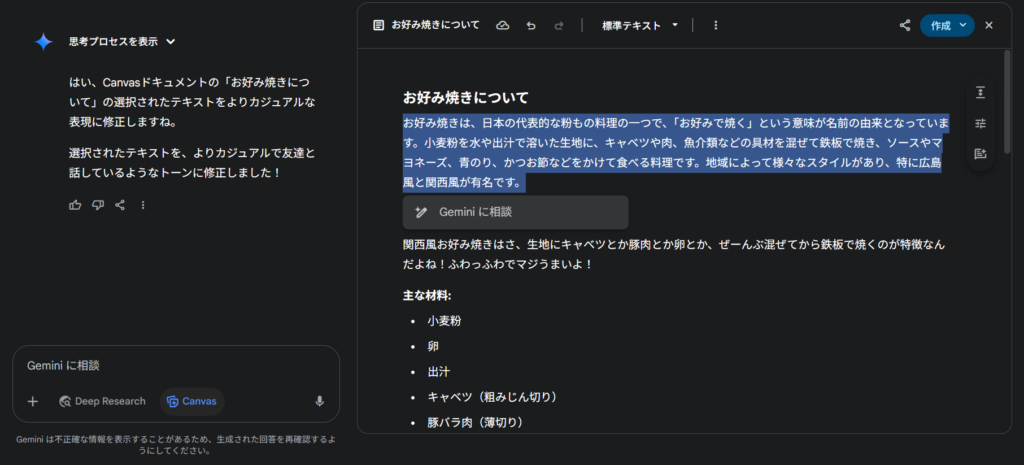
AIに文章を生成してもらい、Canvas上で直接編集できる

Canvasで文書を生成してもらうと画像の右のようなものが生成されると思います。

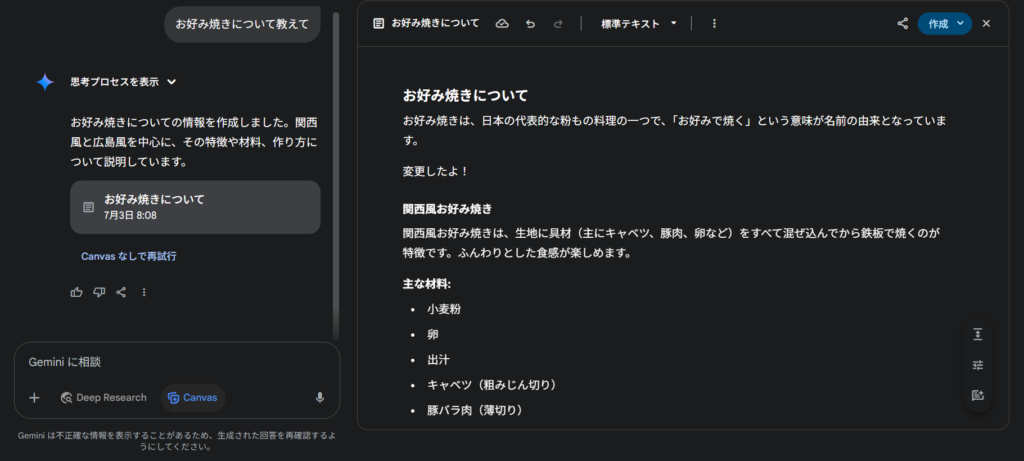
編集した場所にカーソルを合わせて、文字を入力したり削除することで、生成した文書を直接編集できます。
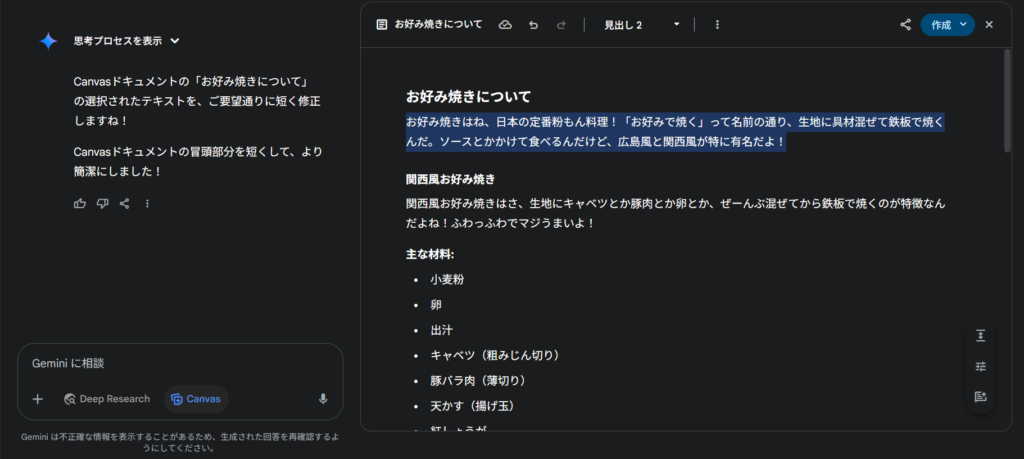
「よりカジュアルに」や「よりフォーマルに」といった文書のトーンを変更できる

文字の一部を選択し、右にある3つ並んでいる真ん中のボタンを押すと、トーンの選択ができるボタンが表示されます。

トーンを選択すると、このように文章のトーンが変更されます。
文書の長さを調整できる

文字の一部を選択し、右にある3つ並んでいる上のボタンを押すと、長さの変更ができるボタンが表示されます。

長さを選択すると、このように文章の長さが変更されます。
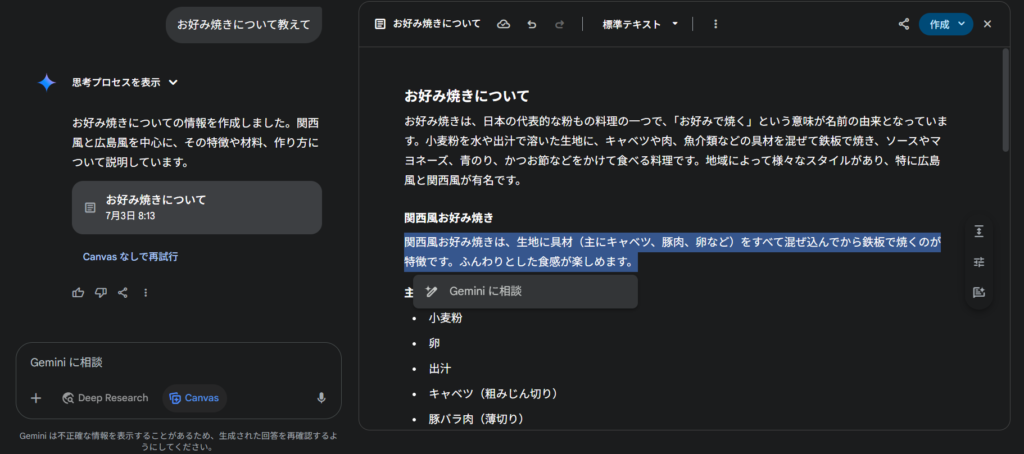
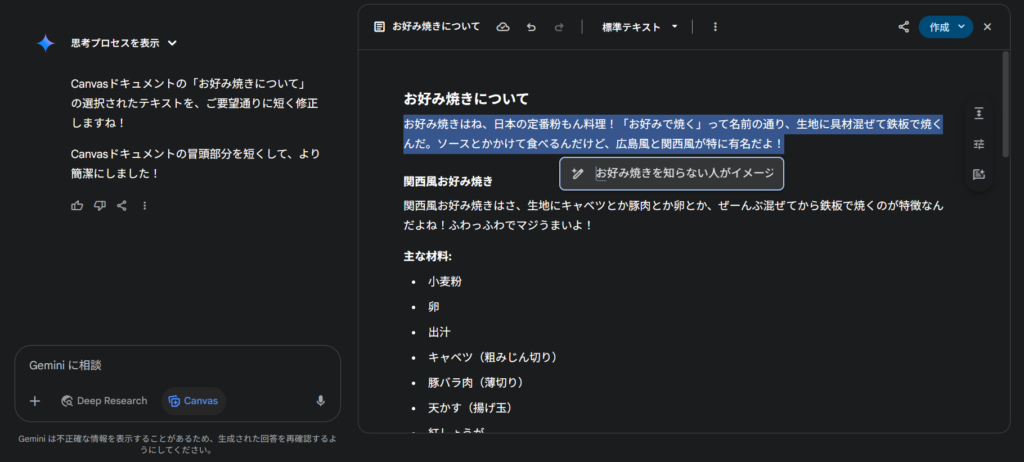
具体的な指示もできる

文字の一部を選択すると、ペンのようなアイコンがついた入力フォームが表示されますので、ここにどうしてほしいか文字を入力して「Enter」キーを押します。
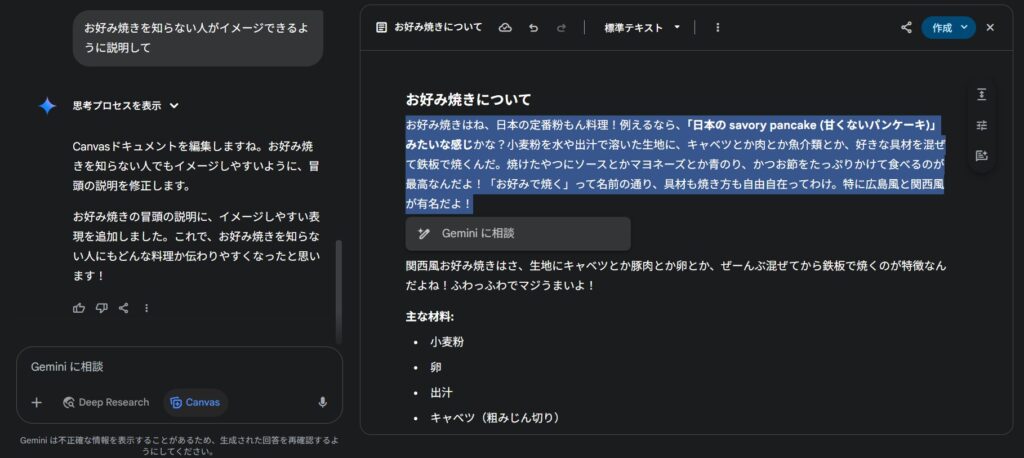
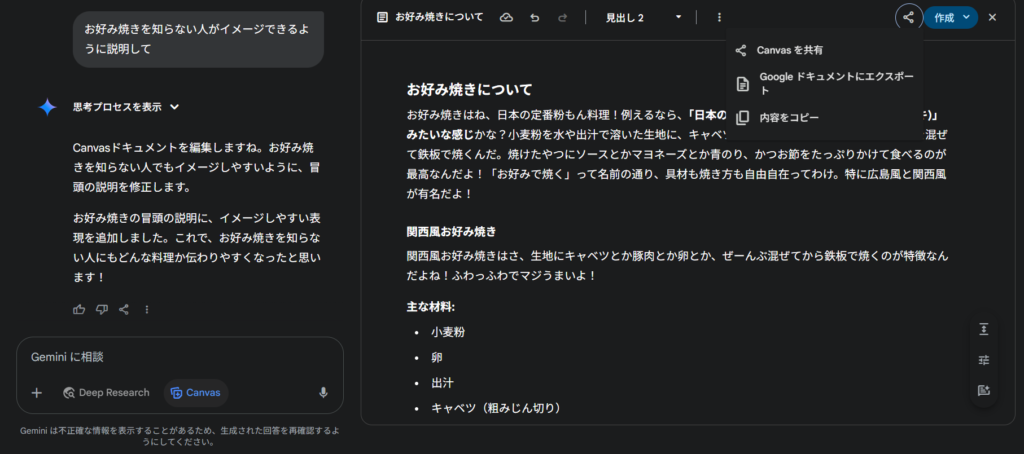
※ここでは「お好み焼きを知らない人がイメージできるように説明して」と指示しています。

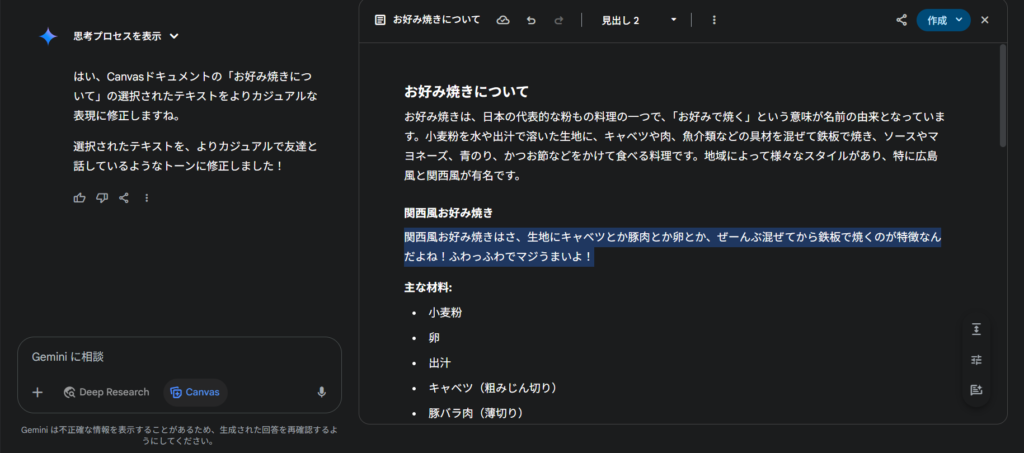
このように指示した内容に修正してくれます。
コードの生成、編集、プレビュー
- ウェブサイトやアプリケーションなどの様々なコードをAIに生成させ、プレビュー表示や動作確認ができる
- 生成したコードを直接編集できる
- 生成したコードのわからないところを聞ける
ウェブサイトやアプリケーションなどの様々なコードをAIに生成させ、プレビュー表示や動作確認ができる

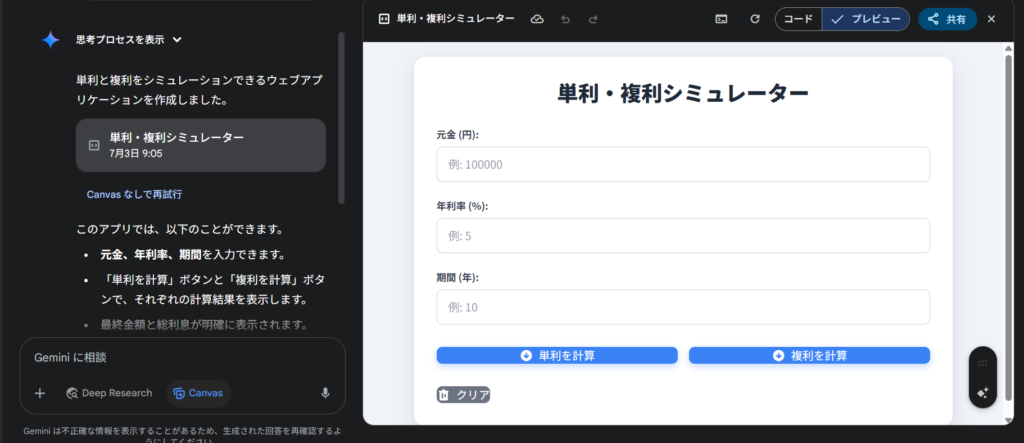
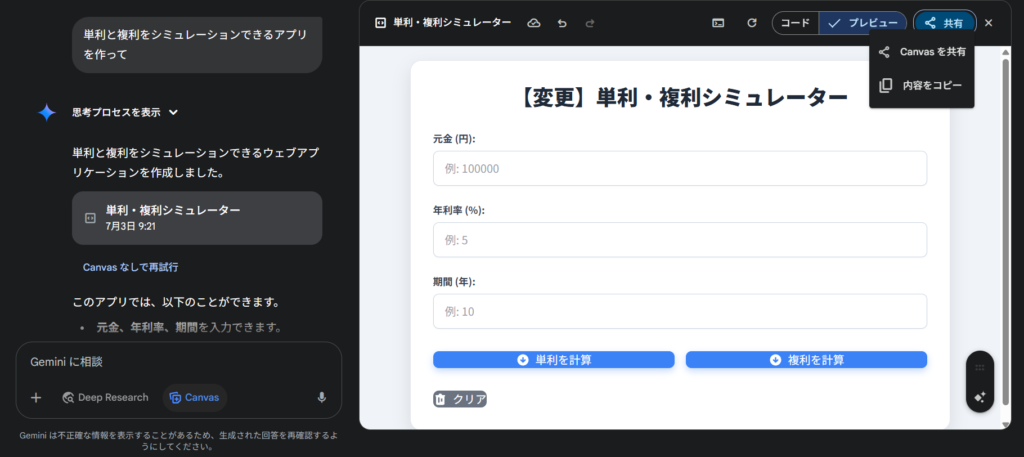
「単利と複利をシミュレーションできるアプリを作って」と指示を出しました。
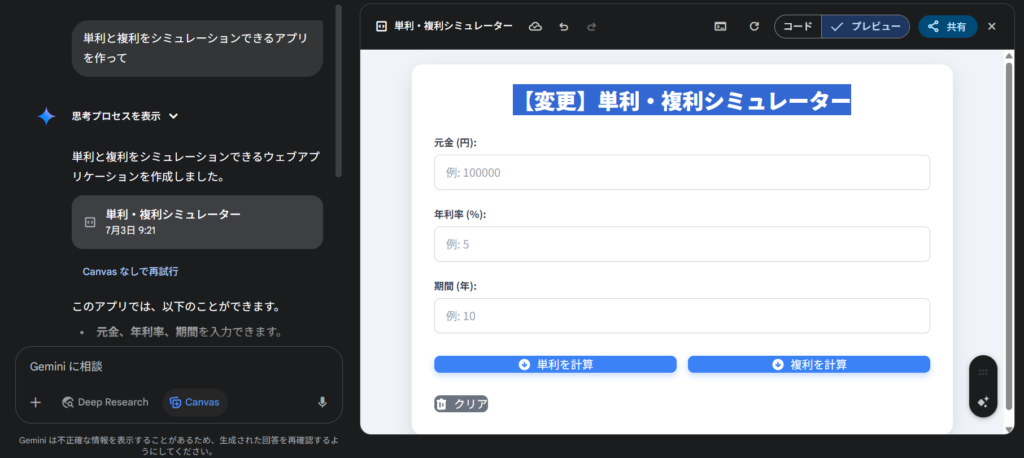
そうすると、画像のように生成したアプリのプレビューが表示されます。
※アプリの生成は少し時間がかかりますので、気を付けて下さい。
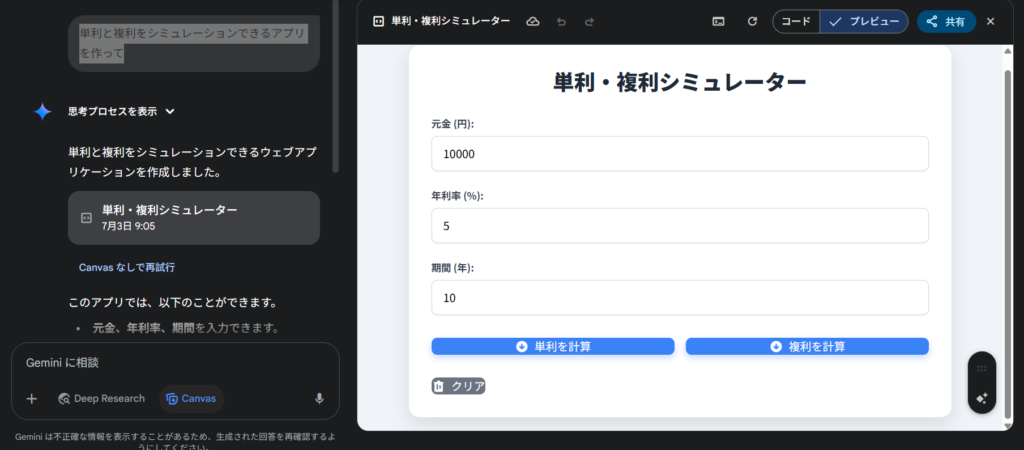
生成したアプリの動作を確認することもできます。

アプリに入力をして、ボタンを押すと…

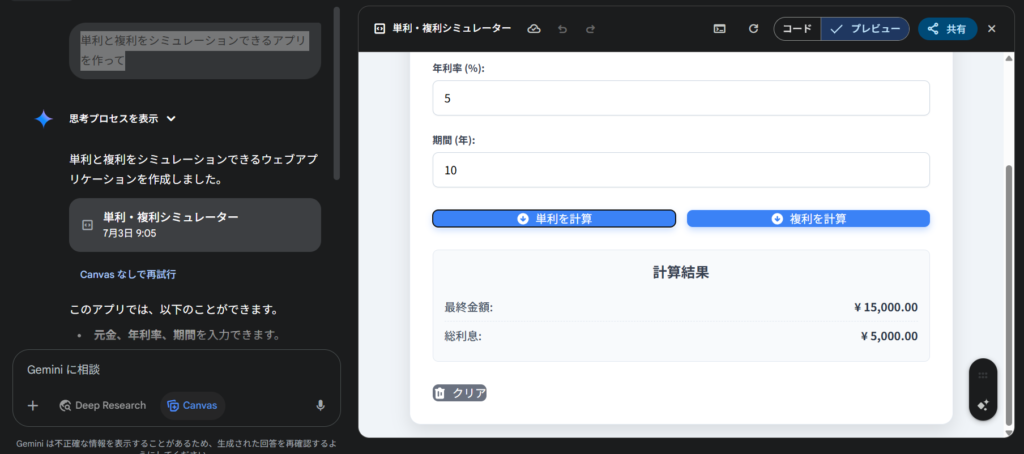
このように計算結果が表示されました。
生成したコードを直接編集できる

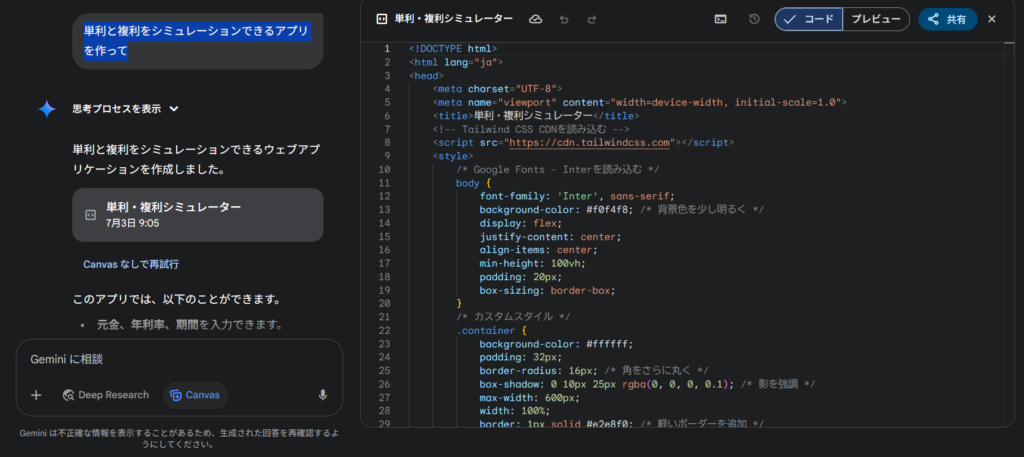
右上にコードとプレビューとありますので、コードを押すとこのような画面に切り替わります。
※アプリの画面に戻したい場合はプレビューを押す。

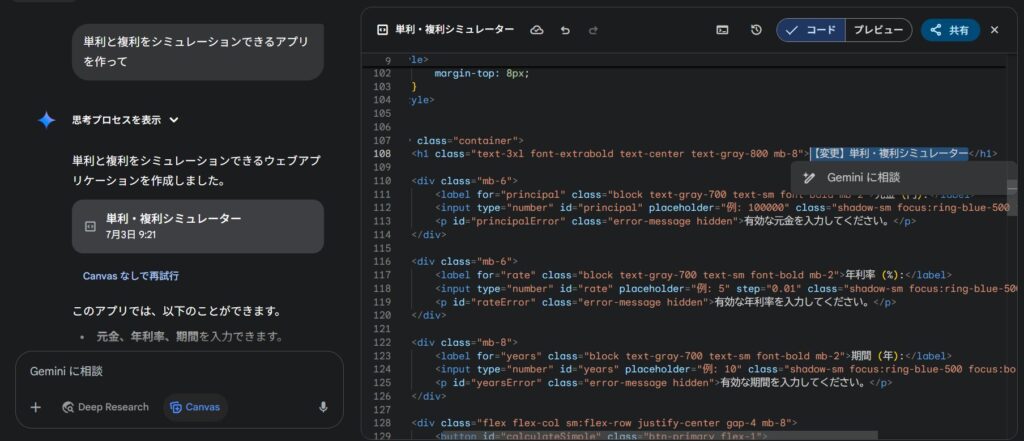
コードを編集するには、コードの編集したい箇所を選択して直接編集できます。
このように見出しを変更して、プレビューを確認すると….

変更した内容をすぐに確認できます。
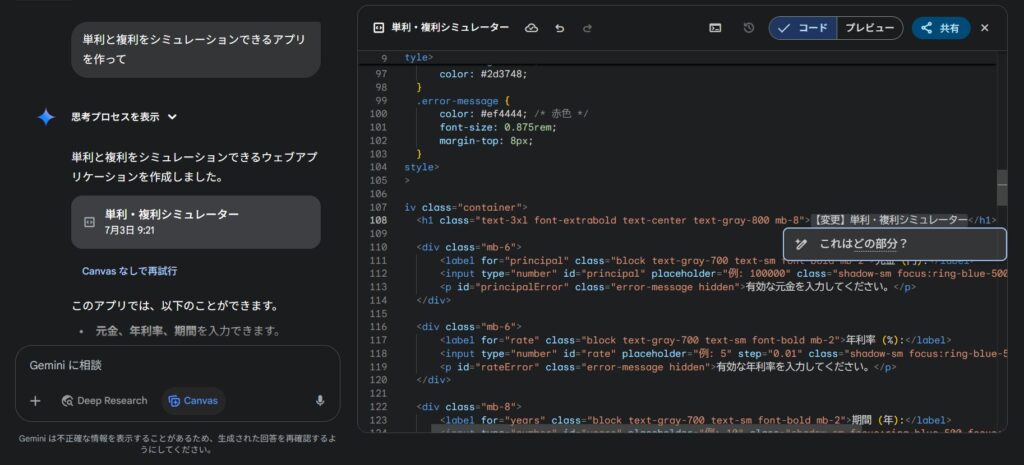
生成したコードのわからないところを聞ける

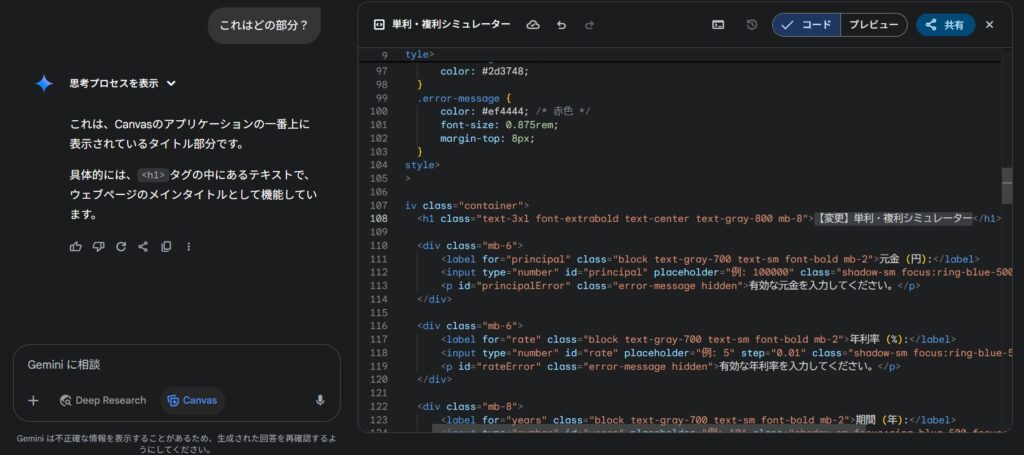
コードのわからない部分を選択して、それについて聞くと教えてくれます。

左側の「思考プロセスを表示」に聞いたことに対しての回答をしてくれます。
エクスポートと共有
- Canvasで作成・編集した文章はGoogleドキュメントにエクスポートできる
- 共有可能な公開リンクを作成して他のユーザーと共有することも可能
Canvasで作成・編集した文章はGoogleドキュメントにエクスポートできる

右上にある作成ボタンの左にあるボタンを押すと、「Googleドキュメントにエクスポート」が表示されるので、これを押すとGoogleドライブにエクスポートされます。
共有可能な公開リンクを作成して他のユーザーと共有することも可能

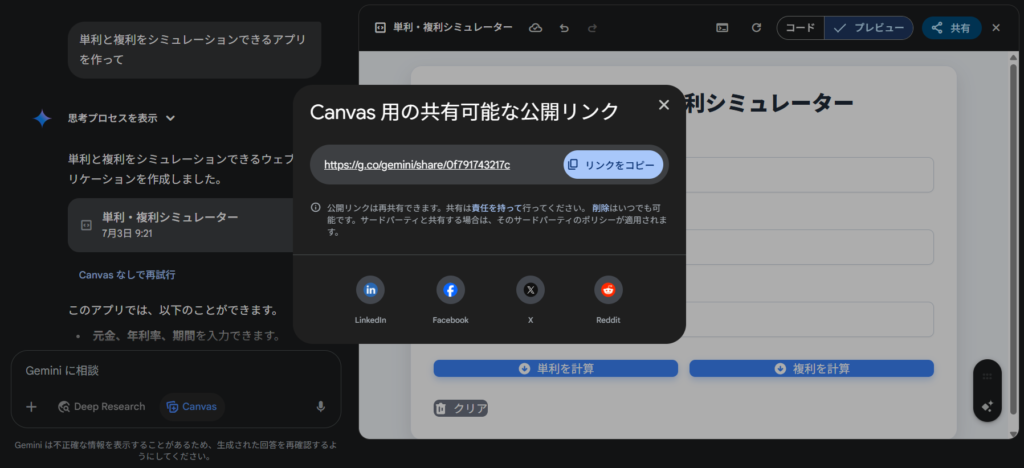
右上にある共有ボタンを押すと、「Canvasを共有」が表示されますので、それを押します。

このように共有リンクが作成されます。
使ってみた感想
- 指定した部分のみに指示を出すのが簡単
- 生成した文章の言い回しや長さを変えることができる
- 生成したコードのプレビューが表示される
- 生成したコードのプわからいない箇所について聞ける
- 生成したアプリの動作確認がすぐにできる
このようにGeminiへの指示の出しやすさや視覚的にわかりやすいところが非常に使いやすいと感じました。
悪かったと感じところは、アプリの生成などは時間が結構かかってしまうところや生成が終わっているに生成中のままで更新をしないと表示されないことがあるところになります。
まとめ
この記事では、Geminiに加わった新しい機能「Canvas」をご紹介しました。
Canvasは、テキストやコードなどを自由に配置して、視覚的に整理し、形にすることができる便利なツールです。
これにより、頭の中にある漠然としたアイデアや複雑な情報を「見える化」し、より自分の考えに近い具体的なアウトプットへと繋げることが可能になります。
興味を持たれた方は、ぜひ一度、その可能性を体験してみてください!



コメント